Responsive & mobiel

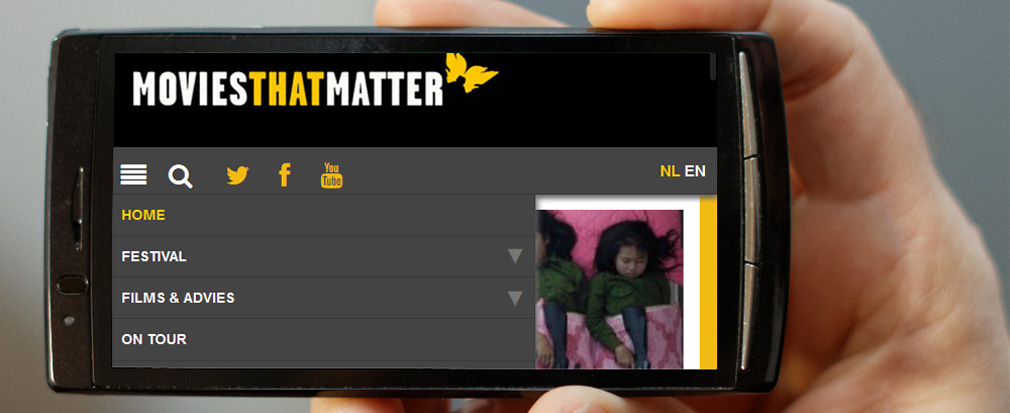
Mobiel gebruik van internet groeit razendsnel. Intussen is het gebruik van internet via mobiele apparaten (telefoon, tablets) al groter dan via de PC. Mobiel internetten wordt dus steeds populairder. Daarmee is een website die goed geschikt is voor mobiele devices en op alle verschillende formaten goed wordt getoond simpelweg een must geworden. Om een website geschikt te maken voor kleinere formaten kunnen er twee wegen bewandeld worden: óf je maakt gebruik van wat we noemen responsive design óf je kunt een aparte mobiele website maken.
Responsive design of een aparte mobiele site: hoe maak je je website geschikt voor mobiel gebruik?
